一,准备redis(我准备的是Windows)
在 Windows 上准备 Redis
下载 Redis:由于官方不直接支持 Windows 版本的 Redis,你可以从 MicrosoftArchive 的 GitHub 页面下载最新版本的 Windows 兼容 Redis。
安装 Redis:下载完成后解压缩文件到你想要安装的位置。
运行 Redis:打开命令提示符(cmd),导航到 Redis 的安装目录,然后输入
redis-server.exe来启动 Redis 服务器。如果一切正常,你应该能看到 Redis 成功启动的信息。测试 Redis:在同一目录下,在新的命令提示符窗口中输入
redis-cli.exe来运行 Redis 客户端,并使用它来测试 Redis 是否正常工作。
解决Redis端口占用
步骤 1: 启动 Redis 服务
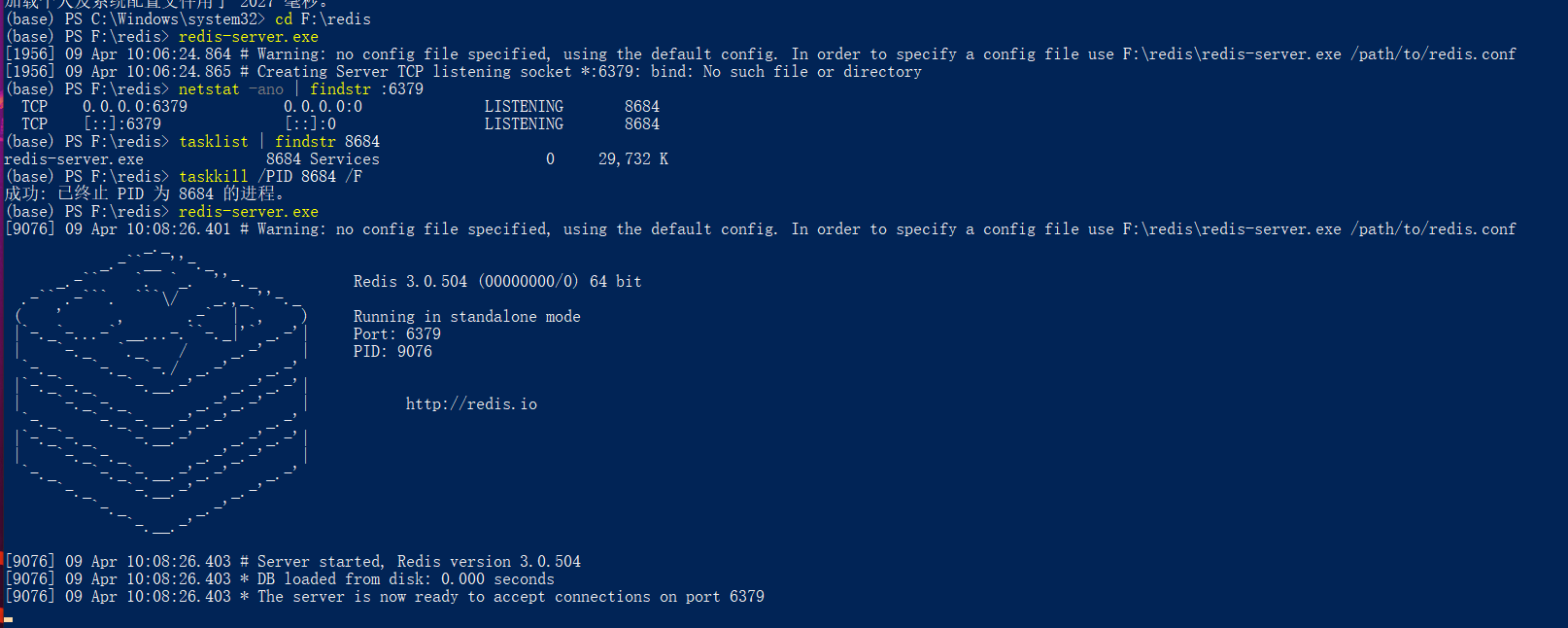
(base) PS F:\redis> redis-server.exe在这一步中,我们尝试直接运行 redis-server.exe 启动 Redis 服务。然而,Redis 提示了两个问题:
没有指定配置文件:Redis 默认使用内置的配置文件启动。如果你希望自定义配置(如端口号、持久化设置等),需要通过命令行指定一个配置文件路径,例如:
redis-server.exe /path/to/redis.conf绑定端口失败:Redis 尝试绑定默认的
6379端口时失败,提示错误信息:bind: No such file or directory这通常意味着该端口已经被其他进程占用。
步骤 2: 检查端口占用情况
(base) PS F:\redis> netstat -ano | findstr :6379为了确认是否有其他进程占用了 6379 端口,我们使用 netstat 命令来检查网络连接状态:
-a:显示所有活动连接和监听端口。-n:以数字形式显示地址和端口号。-o:显示与每个连接关联的进程 ID (PID)。
通过 findstr :6379 过滤出与 6379 端口相关的记录,结果如下:
TCP 0.0.0.0:6379 0.0.0.0:0 LISTENING 8684
TCP [::]:6379 [::]:0 LISTENING 8684这表明 6379 端口正在被 PID 为 8684 的进程占用。
步骤 3: 查找占用端口的进程
(base) PS F:\redis> tasklist | findstr 8684为了进一步确认是哪个进程占用了端口,我们使用 tasklist 命令列出所有运行中的进程,并通过 findstr 过滤出 PID 为 8684 的进程:
redis-server.exe 8684 Services 0 29,732 K结果显示,占用 6379 端口的正是另一个 Redis 实例 (redis-server.exe)。
步骤 4: 终止占用端口的进程
(base) PS F:\redis> taskkill /PID 8684 /F既然找到了占用端口的进程,我们可以使用 taskkill 命令强制终止它:
/PID 8684:指定要终止的进程 ID。/F:强制终止进程。
执行后返回:
成功: 已终止 PID 为 8684 的进程。这表示占用 6379 端口的 Redis 实例已被成功关闭。
步骤 5: 再次启动 Redis 服务
(base) PS F:\redis> redis-server.exe在释放了 6379 端口后,再次运行 redis-server.exe 启动 Redis 服务。此时,Redis 应该能够正常绑定到 6379 端口并开始监听。
总结
通过以上步骤,我们解决了 Redis 启动时因端口被占用而导致的错误。以下是关键点总结:
使用
netstat -ano和findstr检查端口占用情况。使用
tasklist和findstr查找占用端口的进程。使用
taskkill强制终止占用端口的进程。重新启动 Redis 服务。

在 Linux 服务器上部署 Redis
更新软件包列表:首先确保你的系统软件包是最新的。对于基于 Debian 的系统(如 Ubuntu),可以使用以下命令:
sudo apt-get update安装 Redis:接下来,安装 Redis 服务器。在大多数 Linux 发行版中,可以使用如下命令进行安装:
sudo apt-get install redis-server配置 Redis:Redis 安装后会自动启动。你可以通过编辑
/etc/redis/redis.conf文件来修改 Redis 配置以适应你的需求。管理 Redis 服务:你可以使用以下命令来启动、停止或重启 Redis 服务:
sudo systemctl start redis-server sudo systemctl stop redis-server sudo systemctl restart redis-server检查 Redis 运行状态:确保 Redis 正常运行,可以通过以下命令查看其状态:
sudo systemctl status redis-server测试 Redis:输入
redis-cli命令进入 Redis 命令行界面,并尝试一些基本命令(如PING)来确认 Redis 正常工作。
无论是在 Windows 还是 Linux 上,准备好 Redis 后,都可以用它来加速应用的数据访问速度,提高性能。根据实际需要选择合适的操作系统和方法来部署 Redis。
二,数据库准备与导入(使用 Navicat 导入 hrm.sql 和 hrm_activiti.sql 文件)
在项目开发中,数据库的初始化是至关重要的一步。为了确保项目能够正常运行,我们需要将提供的 SQL 文件(如 hrm.sql 和 hrm_activiti.sql)导入到 MySQL 数据库中。以下是具体操作步骤:
1. 安装并启动 Navicat
Navicat 是一款功能强大的数据库管理工具,支持多种数据库类型(包括 MySQL)。如果你尚未安装 Navicat,请前往其官网下载并安装适合你系统的版本。
安装完成后,启动 Navicat 并连接到你的 MySQL 数据库服务器:
点击左上角的 连接 按钮。
填写 MySQL 连接信息:
连接名:为连接命名,例如
MyProjectDB。主机名/IP 地址:通常是
localhost或远程数据库服务器地址。端口:默认为
3306。用户名 和 密码:填写你的 MySQL 用户凭证。
点击 测试连接,确保连接成功后点击 确定。
2. 创建数据库
在导入 SQL 文件之前,需要先创建一个空的数据库:
在 Navicat 主界面中,右键点击左侧的 MySQL 连接名称(如
MyProjectDB),然后选择 新建数据库。填写数据库信息:
数据库名:为数据库命名,例如
hrm_db。字符集:建议选择
utf8mb4,以支持更广泛的字符编码。排序规则:通常选择默认值即可。
点击 确定,完成数据库创建。
3. 导入 hrm.sql 文件
接下来,我们将 hrm.sql 文件中的数据导入到刚刚创建的数据库中:
在 Navicat 中,右键点击目标数据库(如
hrm_db),然后选择 运行 SQL 文件。在弹出的窗口中,点击 ... 按钮,选择你的
hrm.sql文件路径(如F:\project\hrm.sql)。确认文件路径后,点击 开始 按钮,Navicat 将自动执行 SQL 文件中的命令。
如果文件较大,可能需要等待一段时间。导入完成后,你会看到成功提示。
4. 导入 hrm_activiti.sql 文件
重复上述步骤,将 hrm_activiti.sql 文件导入到同一个数据库中:
右键点击目标数据库(如
hrm_db),再次选择 运行 SQL 文件。选择
hrm_activiti.sql文件路径(如F:\project\hrm_activiti.sql)。点击 开始 按钮,等待导入完成。
5. 验证数据导入
为了确保数据已正确导入,可以执行以下检查:
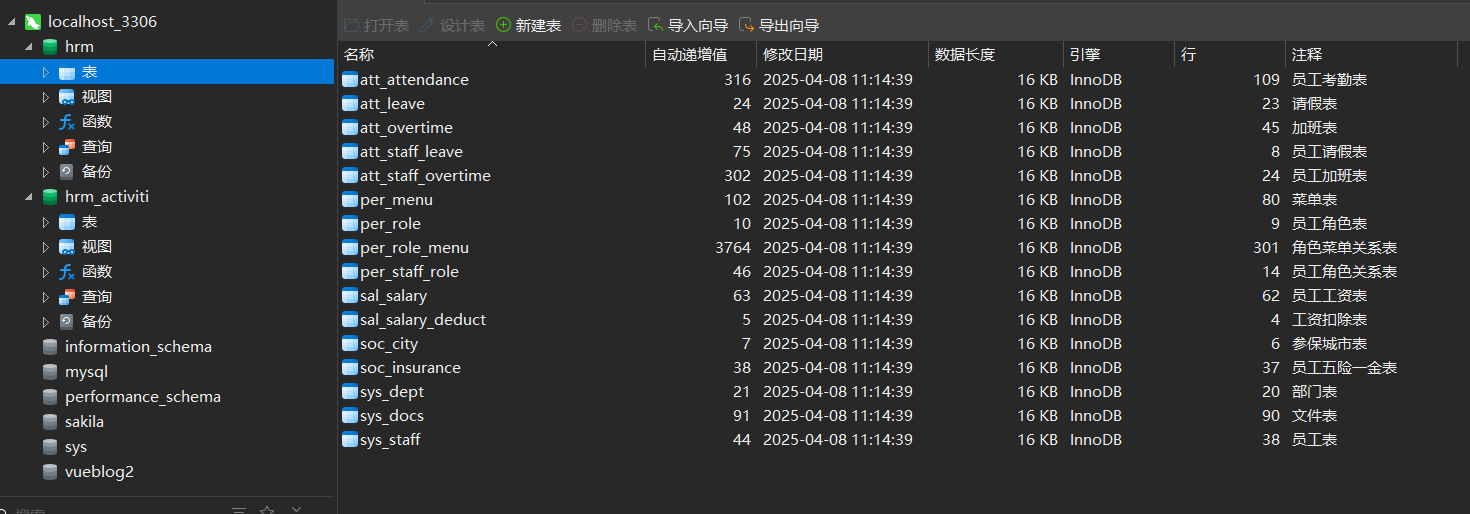
展开目标数据库(如
hrm_db),查看是否生成了对应的表。右键点击任意表,选择 打开表,查看表中的数据是否完整。

三,启动 Vue 项目(运行 npm run serve)
在完成数据库准备后,我们需要启动前端 Vue 项目,以便与后端和 Redis 协同工作。以下是具体操作步骤:
1. 确保环境已安装
在启动 Vue 项目之前,请确保你的开发环境已经满足以下要求:
Node.js 和 npm:Vue 项目依赖于 Node.js 和 npm(Node Package Manager)。你可以通过以下命令检查是否已安装:
node -v npm -v如果未安装,请前往 Node.js 官网 下载并安装适合你系统的版本。
项目依赖已安装:确保项目目录中已经安装了所有依赖项。如果没有安装,可以通过以下命令安装:
npm install
2. 进入项目目录
假设你的 Vue 项目位于 vue-elementui-hrm 文件夹中,请按照以下步骤进入项目目录:
打开终端(如 Windows 的 PowerShell 或 macOS/Linux 的 Terminal)。
使用
cd命令切换到项目所在目录。例如:cd F:\project\vue-elementui-hrm如果项目路径不同,请根据实际情况调整。
3. 启动开发服务器
在进入项目目录后,运行以下命令启动 Vue 开发服务器:
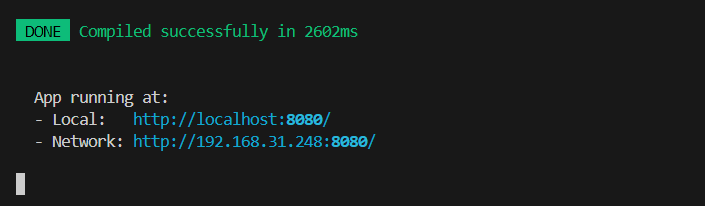
npm run serve执行该命令后,Vue CLI 将自动编译项目并启动开发服务器。如果一切正常,终端会输出类似以下内容:
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.x.x:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.4. 访问 Vue 应用
启动成功后,打开浏览器并访问以下地址:
本地访问:
http://localhost:8080/局域网访问:如果你需要在其他设备上访问(如手机),可以使用网络地址(如
http://192.168.x.x:8080/)。
此时,你应该能够看到 Vue 应用的界面。

5. 检查运行状态
如果 Vue 应用未能正常启动,可能会出现以下问题:
依赖未安装:如果终端提示缺少某些模块,请运行以下命令重新安装依赖:
npm install端口被占用:默认情况下,Vue 开发服务器使用
8080端口。如果端口已被占用,可以在vue.config.js文件中修改端口号,或者直接通过命令指定端口:npm run serve -- --port 8081代码错误:如果项目代码存在语法错误或其他问题,终端会输出详细的错误信息。根据提示修复问题后,重新运行
npm run serve。
四,启动后端服务(运行 HrmApplication.java)
在完成前端 Vue 项目启动后,我们需要启动后端服务以支持整个应用的运行。以下是具体操作步骤:
1. 确保开发环境已安装
在启动后端项目之前,请确保你的开发环境已经满足以下要求:
JDK:后端项目通常基于 Java 开发,因此需要安装 JDK(Java Development Kit)。可以通过以下命令检查是否已安装:
java -version如果未安装,请前往 Oracle JDK 官网 或 OpenJDK 官网 下载并安装适合你系统的版本。
Maven(可选):如果项目使用 Maven 构建工具管理依赖,请确保已安装 Maven,并通过以下命令检查:
mvn -v如果未安装,请前往 Maven 官网 下载并配置。
IDE:建议使用 IDE(如 IntelliJ IDEA 或 Eclipse)来运行和调试后端代码。如果你尚未安装,请选择适合的 IDE 并完成安装。
2. 导入项目到 IDE
假设你的后端项目位于 hrm 文件夹中,请按照以下步骤将其导入到 IDE 中:
打开 IntelliJ IDEA 或 Eclipse。
选择 打开项目 或 导入项目,然后导航到
hrm文件夹。如果项目使用 Maven 构建工具,IDE 会自动识别
pom.xml文件并加载依赖项。如果没有自动加载,请手动刷新 Maven 项目。
3. 检查数据库连接配置
在启动后端服务之前,确保项目的数据库连接配置正确。通常,数据库配置文件位于以下路径之一:
Spring Boot 项目:
src/main/resources/application.properties或application.yml其他 Java 项目:可能是一个自定义的配置文件。
打开配置文件,检查以下内容:
spring.datasource.url=jdbc:mysql://localhost:3306/hrm_db?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=your_passwordurl:确保指向正确的数据库地址和名称(如
hrm_db)。username 和 password:填写你的 MySQL 用户名和密码。
如果配置有误,请根据实际情况修改并保存文件。
4. 运行 HrmApplication.java
接下来,运行 HrmApplication.java 文件以启动后端服务:
在 IDE 中,导航到
hrm\src\main\java\com\qiujie\HrmApplication.java文件。右键点击该文件,选择 运行 或 调试。
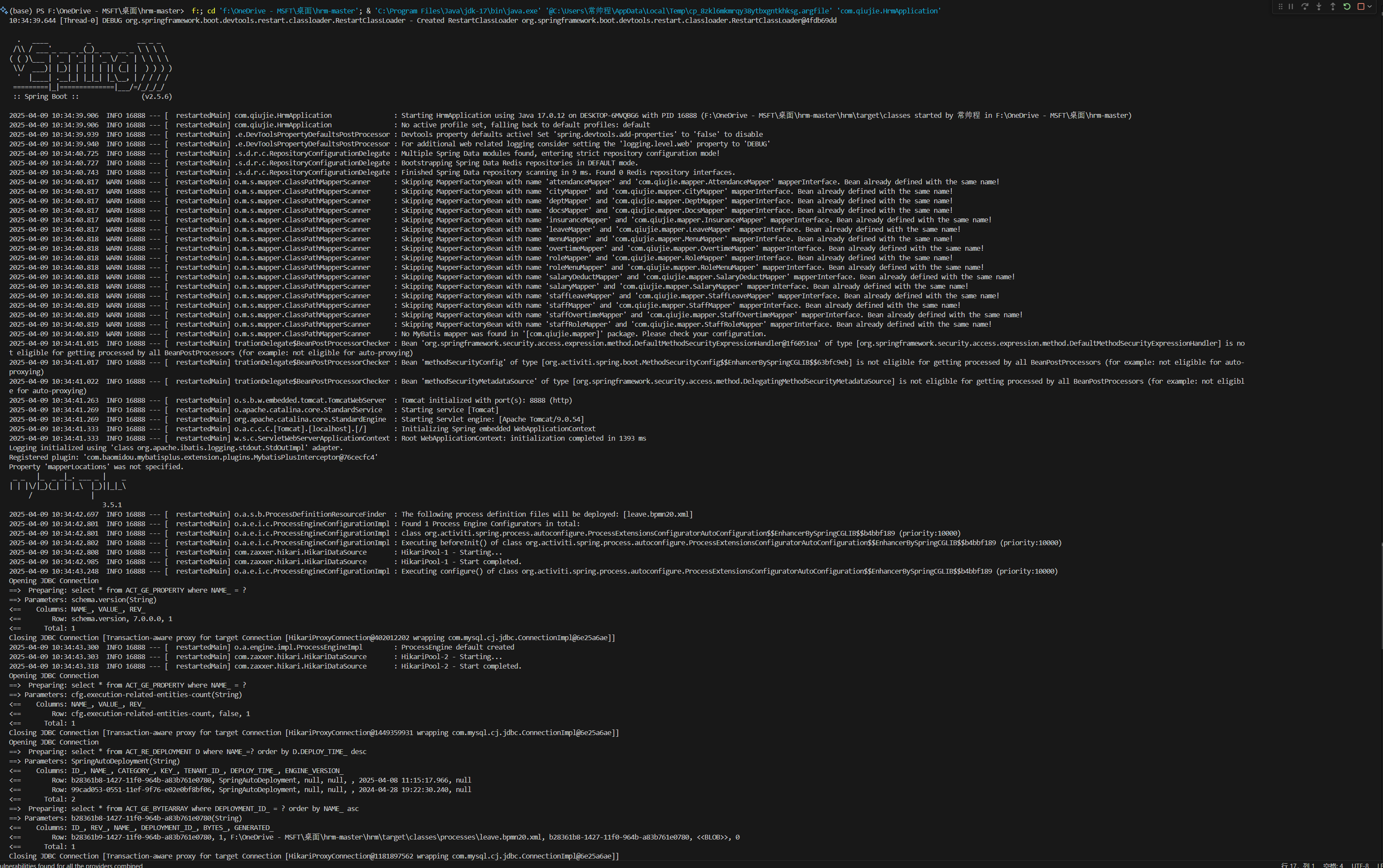
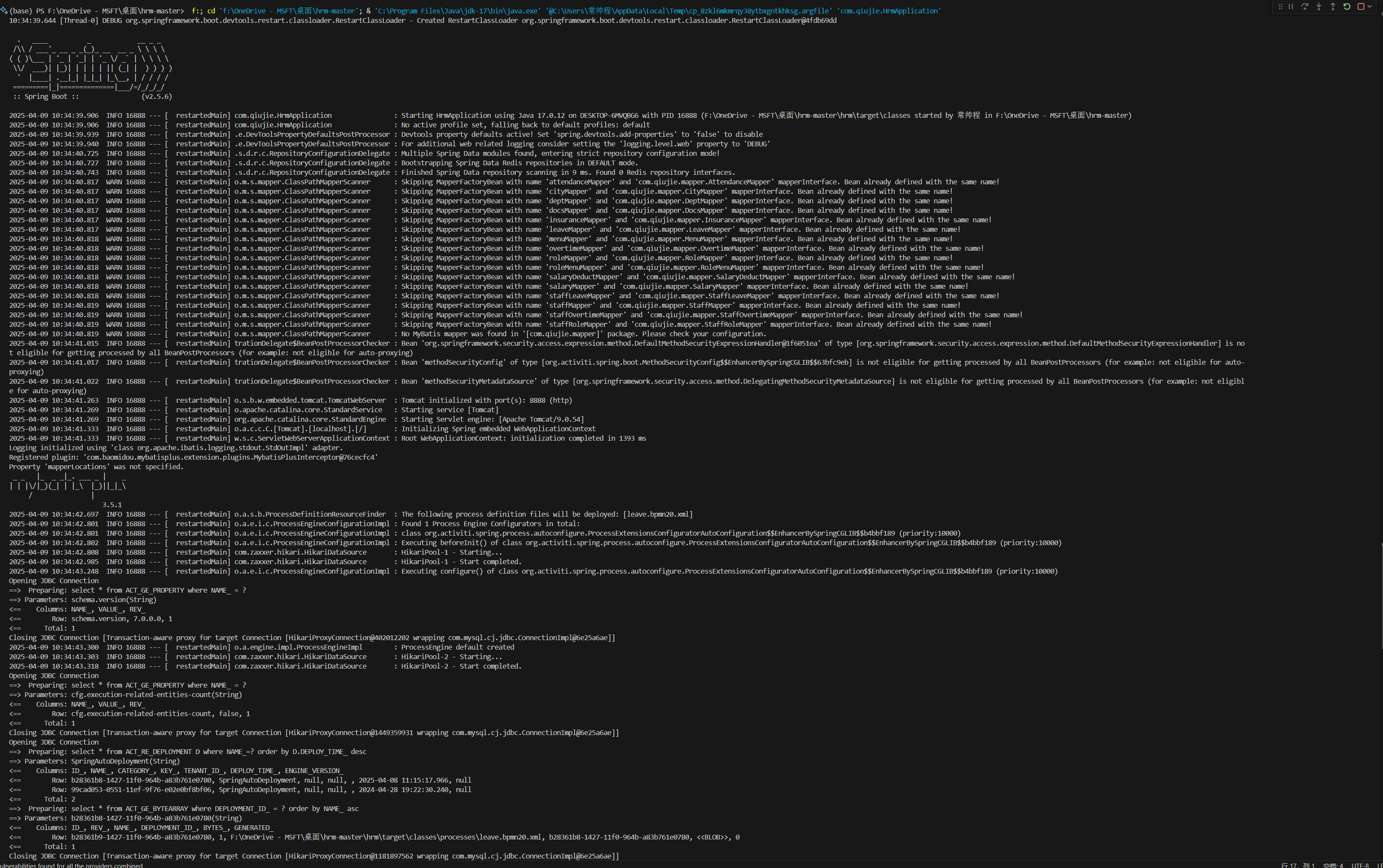
如果一切正常,控制台会输出类似以下内容:
Tomcat started on port(s): 8081 (http) with context path '' Started HrmApplication in 5.234 seconds (JVM running for 6.123)
此时,后端服务已成功启动,默认监听端口为 8081(具体端口号可能因配置而异)。

5. 验证后端服务
为了确保后端服务正常运行,可以执行以下检查:
打开浏览器或使用 Postman 等工具,访问后端提供的 API 路径。例如:
http://localhost:8081/api/users如果返回 JSON 数据,则说明后端服务正常工作。
检查日志输出:在 IDE 的控制台中查看日志信息,确保没有错误提示。
6. 解决常见问题
如果后端服务未能正常启动,可能会出现以下问题:
依赖未下载:如果项目使用 Maven,但依赖未下载,请运行以下命令重新下载:
mvn clean install端口被占用:默认情况下,Spring Boot 应用使用
8081端口。如果端口已被占用,可以在application.properties文件中修改端口号:server.port=8082数据库连接失败:如果控制台提示数据库连接失败,请检查数据库配置文件中的 URL、用户名和密码是否正确。
五,浏览器访问应用(验证前后端协同工作)
在完成前端 Vue 和后端服务的启动后,我们可以通过浏览器访问应用,验证整个系统是否正常运行。以下是具体操作步骤:
1. 确认前后端服务已启动
在访问应用之前,请确保以下服务已经成功启动:
前端 Vue 应用:运行
npm run serve后,终端输出了类似以下内容:App running at: - Local: http://localhost:8080/ - Network: http://192.168.31.248:8080/这表明前端开发服务器已启动,并监听
8080端口。
后端服务:运行
HrmApplication.java后,控制台输出了类似以下内容:Tomcat started on port(s): 8081 (http) with context path '' Started HrmApplication in 5.234 seconds (JVM running for 6.123)这表明后端服务已启动,并监听
8081端口。
2. 访问本地地址
打开浏览器,输入以下地址访问应用:
本地访问:
http://localhost:8080/局域网访问(如果需要在其他设备上测试):
http://192.168.31.248:8080/
此时,你应该能够看到 Vue 应用的界面。

3. 验证前后端交互
为了确保前端与后端服务能够正常通信,请执行以下操作:
访问 API 接口:在浏览器中直接访问后端提供的 API 路径。例如:
http://localhost:8081/api/users如果返回 JSON 数据,则说明后端服务正常工作。
检查前端请求:打开浏览器的开发者工具(通常按
F12或右键选择 检查),切换到 Network 标签页,观察前端是否向后端发送了请求。例如:请求路径:
http://localhost:8081/api/users响应状态码:
200 OK返回数据:JSON 格式的数据
如果前端能够正确显示从后端获取的数据,则说明前后端交互正常。
4. 检查 Redis 缓存(可选)
如果你的应用使用了 Redis 缓存,可以通过以下方式验证 Redis 是否正常工作:
使用 Redis 客户端工具(如 Redis Desktop Manager 或命令行)连接到 Redis 服务器。
检查 Redis 中是否存储了缓存数据。例如:
KEYS * GET some_key如果 Redis 中有缓存数据,则说明 Redis 正常工作。
5. 常见问题排查
如果应用未能正常运行,可能会出现以下问题:
跨域问题:如果前端无法访问后端接口,可能是因为跨域限制。可以在后端配置 CORS 支持,例如在 Spring Boot 中添加以下代码:
@Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("http://localhost:8080") .allowedMethods("GET", "POST", "PUT", "DELETE"); } }API 地址错误:确保前端代码中配置的后端 API 地址正确。例如,在 Vue 项目的
src/config.js或.env文件中检查:VUE_APP_API_BASE_URL = 'http://localhost:8081'Redis 未启动:如果应用依赖 Redis 缓存,请确保 Redis 服务已启动并正常运行。

评论